Les transitions présentées dans cet article permettent de faire apparaitre la seconde vue séparée de la première par une bordure blanche électrique.
12 transitions de ce type sont disponibles sur la boutique. Dans le paragraphe suivant, je décris comment vous pouvez facilement personnaliser la couleur de la bordure de ces transitions.
Un exemple des effets de transition est présenté dans l’aperçu vidéo ci-dessous :
Principe de fonctionnement et personnalisation de la couleur de la bordure
Toutes ces transitions reposent sur le principe des masques à effet de seuil présenté dans cet article.
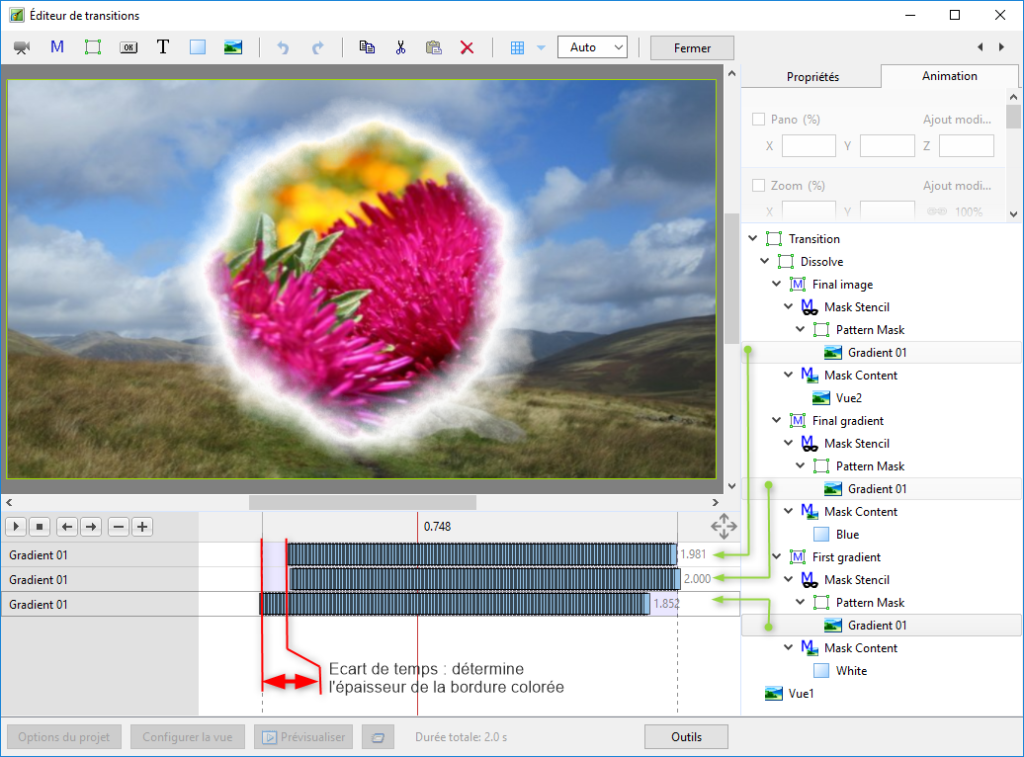
Pour obtenir l’effet de bordure colorée entre les deux vues de la transition, j’utilise trois groupes de masques à effets de seuil empilés les uns sur les autres. Chacun de ces groupes embarque exactement le même motif et produit donc la même animation.
Les trois groupes contiennent du plus haut au plus bas :
- l’image finale
- la couleur secondaire de la bordure (bleue)
- la couleur principale de bordure (blanche)
La bordure colorée apparait grâce au décalage dans le temps des points clés des différents groupes de masque. Plus l’écart de temps est important entre les groupes de masques et plus la bordure colorée est épaisse.

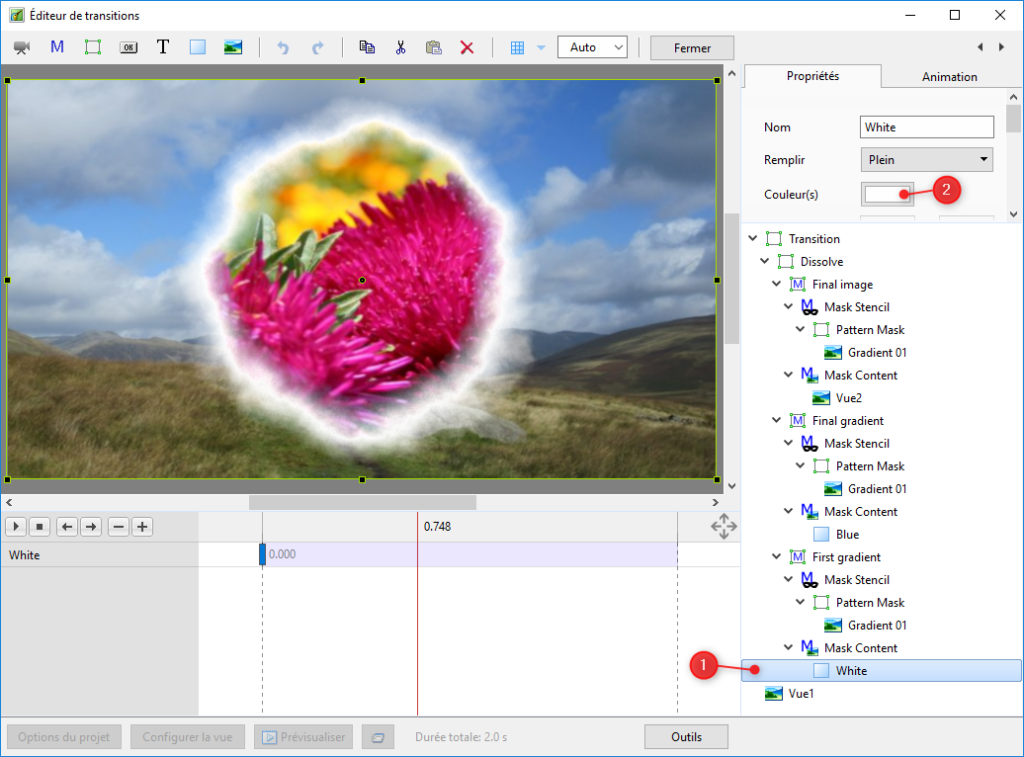
Le changement de couleur de la bordure est facile à réaliser, car il suffit de modifier la couleur des rectangle des groupes « First gradient » et « Final gradient ».
Le groupe « First gradient » contient la couleur de la bordure qui apparait en avant de la transition. Le groupe « Final gradient » contient la couleur en arrière de la transition.

Il est possible de configurer un dégradé de couleur plutôt qu’une couleur unie. Il est également possible de placer une image colorée et texturée à la place d’un rectangle coloré.




